In May 2021, Google will be releasing a ranking system that allows site owners to measure the user experience of their site. It’s known as the Core Web Vitals and will ultimately determine if your site will receive a boost in terms of rank.
If you are a site owner, it is time to start evaluating your site based on page speed, mobile-friendliness, and how your user interacts with your site.
The old ranking system of text on your page isn’t going to be as significant as the user experience.
In short, Core Web Vitals will be the top weighted signals in ranking on the first page of Google. However, do keep in mind that there are over 200 other ranking factors that Google uses.
Google has said they will not penalize those with bad user experiences, but they won’t receive a boost if their content is not of high-quality.
Is your website user-friendly? Keep reading to see if your website can pass the test or grab a blog audit!
This post contains affiliate links, meaning that if you choose to click through and make a purchase, I will receive a small commission at no cost to you. You can read more about it–>HERE.
Info about Core Web Vitals

What is Core Web Vitals?
Core Web Vitals consists of metrics that will determine how the user experience of a website is. There are three weighted signals to prioritize to receive a ranking boost from Google. The vitals are the Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
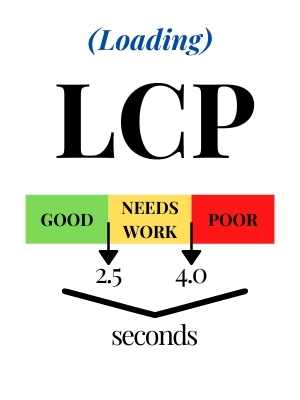
Large Contentful Paint (LCP)

LCP measures the page and site loading times. To be considered user-friendly, your site must load within 2.5 seconds.
A lot of different factors can play into your site speed. For example, a slow host, the number of plugins you have, widgets, and the size of your images.
Although I am not knowledgeable about this, unused CSS can be a factor that could affect the LCP score, too. However, there are several options to improve the unused CSS.
When I was assessing my site, I realized the size of my images were massive and I was wasting a great deal of space. I learned about ShortPixel and bought their one-time credit of 30,000 image compressions, which is more than enough for me.
ShortPixel is a plugin that bulk smashes all of the pictures on your site and compresses them so users can have a better user experience, which will also improve your site speed.
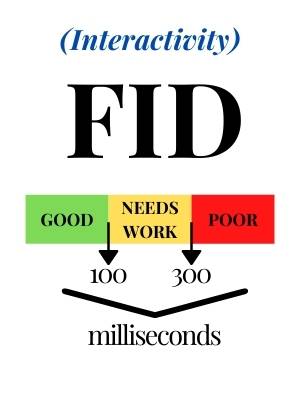
First Input Delay (FID)

FID measures interactivity, meaning how long it takes for a user to click on links or buttons and how long it takes the site to respond. To provide a good user experience, your FID score must measure less than 100 milliseconds.
It’s best practice to make sure this measurement is within good terms because this affects the first impressions a user may have on your site.
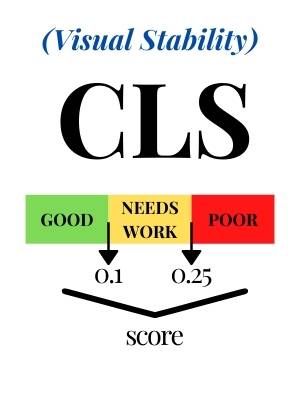
Cumulative Layout Shift (CLS)

CLS measures visual stability. For example, sometimes the layout of sites shift causing the user to click on something else than what they had originally clicked.
This usually happens when the site is still loading and typically affects the fonts, pictures, forms, and other content. To be user-friendly, your site would need to score less than 0.1.
Personally, I experience this when ads are loading and it causes me to lose my spot in the article. It’s super annoying so I can see why this would be a big deal in the overall user experience.
Check your Scores using these three options!

Now that we have a basic understanding of these measurements, we need to check the website scores!
There are several places you can check the Core Web Vital Scores, such as the Google Search Console, GTMetrix, and even the MonsterInsights plugin.
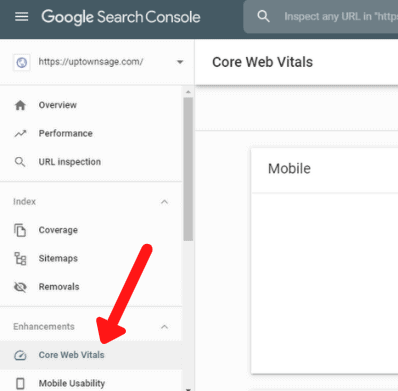
Google Search Console

If you have not had a chance to view your scores, you can go to the Google Search Console, enter your website, and click on Core Web Vitals under Enhancements.
If you do not have enough data, you can easily view the PageSpeed Insights to analyze your data.
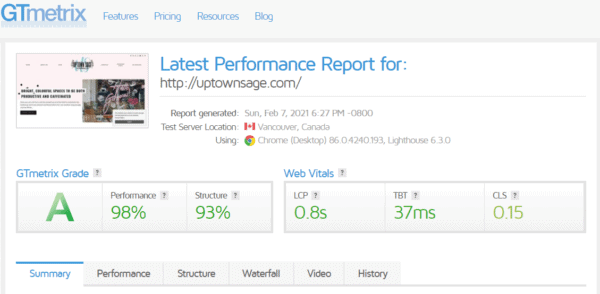
GTmetrix

GTmetrix is super simple to use and will give you another view of your site. Personally, I love the layout of this site compared to Google; however, they tend to give better scores than Google PageSpeeds.
However, I feel like GTmetrix does a better job at explaining all the technical improvements you can make compared to Google.
MonsterInsights

MonsterInsights does a great job at making all of your stats user-friendly. The top reason I love using this plugin is that I don’t have to open another tab or leave my WordPress dashboard.
They have added a great new feature called the Site Speed Report. This feature allows you to see your Core Web Vitals and reports the elements that are doing great and what you need to work on.
To find the Site Speed Report, you have to go to Insights inside the WordPress dashboard, click on ‘Site Speed’ on the top menu to access your report.
The Site Speed Report allows you to check all of the Core Web Vitals we talked about earlier.
To get access to your report on the WordPress dashboard, download the MonsterInsights plugin, then upgrade to the PRO version to access the Site Speed Report.
YOU CAN CHECKOUT MONSTERINSIGHTS HERE!
Summary
As of May 2021, the Core Web Vitals and user experience-related signals will now measure how well your website will rank.
Combined with the Core Web Vitals, you also need to check page experience in areas, such as:
- SSL certificate
- This is the security of your site. Google recommends that you have this certificate, to begin with, but if you don’t you can contact your host and purchase the SSL certificate.
- There will be a lock next to your domain name in the URL if you have this already.
- Mobile-friendliness
- The majority of users are on the phone, so this is a big factor you must pay attention to.
- When you publish an article or add new elements, always check your site on a mobile device to see if it works.
Conclusion
Site speed and overall user experience are more crucial than ever. Now is definitely the time to check your Core Web Vitals score to improve your site.
If you need help in understanding the Core Web Vitals and need recommendations to improve your user experience, I highly recommend purchasing a Core Web Vital Blog Audit. I’ve conducted countless of audits that have helped bloggers improve their scores dramatically.
If there is any important information you’d like to add, please comment below.
Related Articles:
How to Install Google Analytics with MonsterInsights
Six Must-Have WordPress Plugins


Thanks this is really helpful I know I have a couple of core web vitals issues and keep putting them off so this has motivated me to get them sorted.
That’s awesome! You have a couple more months, but the sooner the better. 🙂
Well explained. User experience is Google’s number one thing. That’s why this update will have such a huge impact on website rankings.
Thanks for the simple explanation.
Thank you! I’m anxious to see how it affects everything. 🙂
Great information. I plan to use your useful tips to analyze and improve my site. Thanks.
No problem! 🙂
How have I never heard of this?? Thank you for sharing, Brittany – I’ve definitely gotta double check this stuff and certainly focus even more on UX now!
You’re welcome! It is a lot to take in and I probably wouldn’t have heard of it if I didn’t do crazy research, haha. If you tips and advice, let me know and I’ll do my best to help.
Great feedback. I didn’t know about the algo updates!
Thanks! This seems to be a very common response, unfortunately. Hopefully, more bloggers will find out about it and improve their metrics in core web vitals.
Hey Brittany, I just want to say that your post is very informative. I have been trying so hard to boost my blog traffic and so far it’s not much but a working progress, which is a good thing. I have Google Search Console and I will definitely be checking my core web vitals from there. Thank you for this knowledgeable post.
Thank you for taking the time to respond! I am going to be posting a blog resource page that you are more than welcome to join once it’s posted. In the meantime, I would also focus on SEO improvements, possible Pinterest Marketing, and affiliate marketing if you haven’t already. If you have any questions, feel free to email me. I’ll be more than happy to help!